Welcome and how this site is hosted
Welcome
Hello and welcome to my humble docs site !
Hosting this blog
What better way to kick things off with a simple intro on how this site is hosted.
My requirements as of now are:
- static site where hosting can be done via a VCS
- easy to manage via markdown
- integration with Cloudflare (sunk costs!)
With these laid out, the decided outcome is to
- Setup a gitlab.io site via Gitlab Pages
- Use Jekyll as the static site generator
The process is well documented via Gitlab pages_from_scratch
In fact the tricky part comes when trying to add a custom DNS to the page.
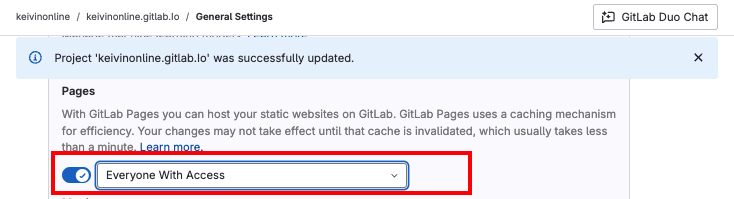
Default setting has this set to
project membersonly which would require visitors to login to Gitlab before viewing the site. Hence this needs to be toggled toEveryone with accessinstead
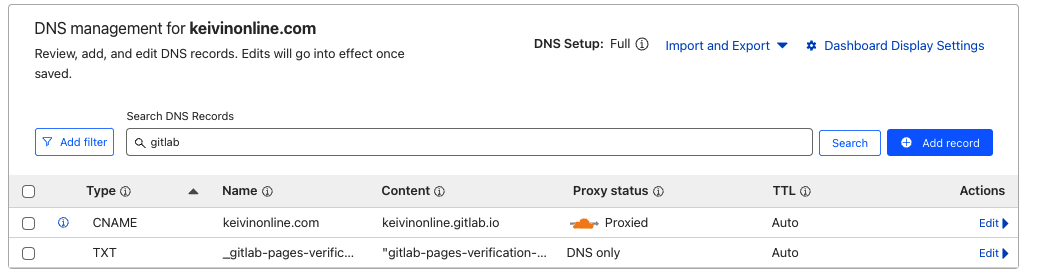
Next up, enable the custom DNS option and create the required DNS and TXT records in Cloudflare


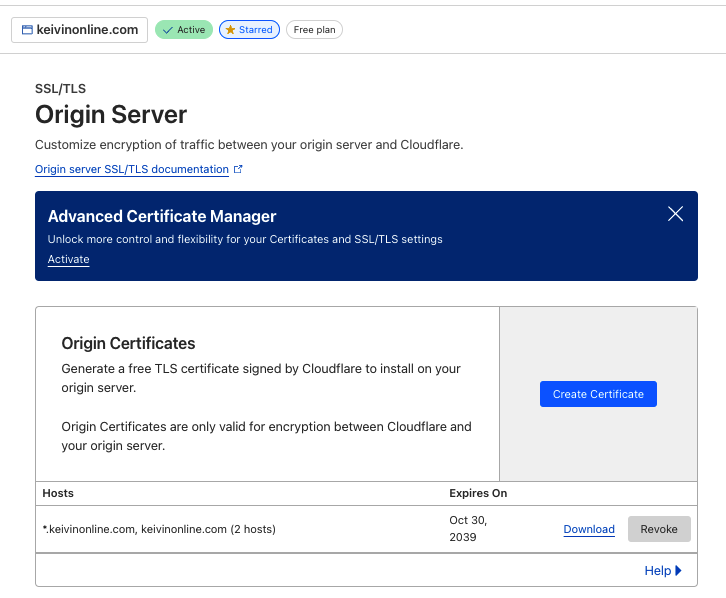
Also, for Cloudflare to perform a traffic encryption to Gitlab (as the origin), generate the
Origin Certificatesand fill thepemandprivate keyinpagesconfig in Gitlab pages
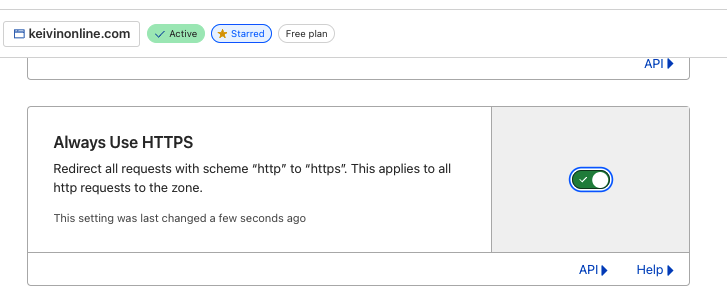
Lastly, remember to enable the
always use HTTPson Cloudflare settings.
And that’s it ! Of course, the bulk of the frustration is learning how to use Jekyll that is not covered here.